Below is the list of features NOT available in Gitlab Free Edition. For more details visit: https://about.gitlab.com/pricing/self-managed/feature-comparison/ https://about.gitlab.com/features/ ——————————– Source Code Management ——————————– Required Merge Request Approvals Restrict push and merge access Built-in and custom project templates Multiple approvers in code review Approval rules for code review Repository pull mirroring Push rules Block secret file… Continue reading Features not Available in Self hosted Gitlab Free edition
Category: Miscellaneous
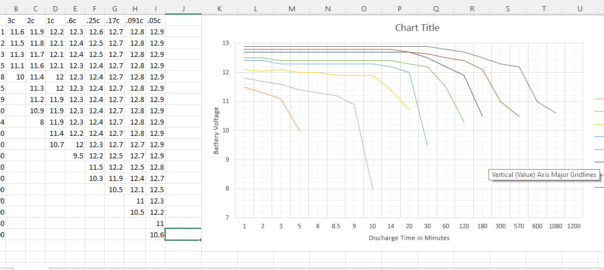
Exide Battery EP Plus Series (AGM VRLA) Discharge Pattern
Exide EP series batteries are sealed lead acid maintenance free battery. They use AGM (absorbed glass matt and are valve regulated). Intended to be used in Solar setup or Home UPS or inverters As per theory of a battery, a 26 Ah battery can give 26 amps for 1 hour or 1 amp for 26… Continue reading Exide Battery EP Plus Series (AGM VRLA) Discharge Pattern
SLA Battery minimum discharge voltage
Recently I installed a solar panel. I used a 12 volts Sealed Lead Acid Maintenance Free battery with it. There was a huge lot of confusion as to what to set the minimum voltage or cutoff voltage. The charge controller came with a preset of 10.8 volts. But on the internet many forums and sites… Continue reading SLA Battery minimum discharge voltage
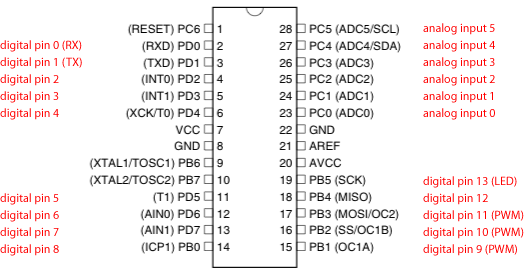
Atmega8 to Arduino pin mapping
Here is an easy to refer mapping of Atmega 8 pins to Arduino. Credit of this image goes to user called “System” on Arduino forum https://forum.arduino.cc/u/system/summary The image has been taken from the post https://forum.arduino.cc/t/pwm-didnt-work-on-atmega8/248564 A neat and to the point image like this is rare on the internet. I have just put the image… Continue reading Atmega8 to Arduino pin mapping
Places Search API Call
Here is summary of how to call Places search API of Bing, Google and Here Map. Here is little known among most developers, specially developers of India, but it is a good API and there map is also very good. Their map have internal maps (floor layout) of many buildings. Here Maps API Call Below… Continue reading Places Search API Call