Recently I installed a solar panel. I used a 12 volts Sealed Lead Acid Maintenance Free battery with it. There was a huge lot of confusion as to what to set the minimum voltage or cutoff voltage. The charge controller came with a preset of 10.8 volts. But on the internet many forums and sites… Continue reading SLA Battery minimum discharge voltage
Author: Manish
Websites for buying electronics parts in India
Amazon.in – exorbitant prices. Often 3 or 4 times. There are sellers who will send wrong products. Amazon will initiate a replacement which has little chance of happening if the price of item is low. Calcuttaelectronics.com — very reliable, parts quality good. But since 2020 (after the first lockdown) their variety and stock has gone… Continue reading Websites for buying electronics parts in India
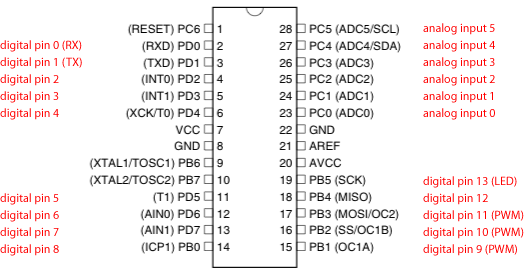
Atmega8 to Arduino pin mapping
Here is an easy to refer mapping of Atmega 8 pins to Arduino. Credit of this image goes to user called “System” on Arduino forum https://forum.arduino.cc/u/system/summary The image has been taken from the post https://forum.arduino.cc/t/pwm-didnt-work-on-atmega8/248564 A neat and to the point image like this is rare on the internet. I have just put the image… Continue reading Atmega8 to Arduino pin mapping
Using Atmega8 or Atmega328p directly without using Arduino boards
Places Search API Call
Here is summary of how to call Places search API of Bing, Google and Here Map. Here is little known among most developers, specially developers of India, but it is a good API and there map is also very good. Their map have internal maps (floor layout) of many buildings. Here Maps API Call Below… Continue reading Places Search API Call